| Дата: Суббота, 04.02.2012, 12:37 | Сообщение # 1 |


Установка:
1. В свой CSS вставьте этот код:
Code /* Выше приведёные стили предназначены для демонстрации ----------- */
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #acca24, 0 1px 0 #666 inset;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* Только для IE6 */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*Только для IE6*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #6f8314);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*Только для IE6*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*Только для IE6*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*Только для IE6*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#acca24, #6f8314);
background-image: -webkit-gradient(linear, left top, left bottom, from(#acca24), to(#6f8314));
background-image: -webkit-linear-gradient(#acca24, #6f8314);
background-image: -o-linear-gradient(#acca24, #6f8314);
background-image: -ms-linear-gradient(#acca24, #6f8314);
background-image: linear-gradient(#acca24, #6f8314);
}
#menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #acca24;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #acca24;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
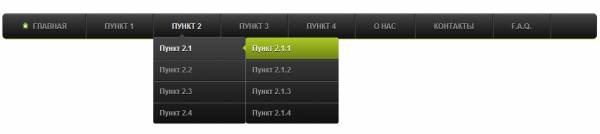
2. Этот код там где будет ваше меню:
Code <ul id="menu">
<li><a href="http://ripbox.do.am/"><img src="http://ripbox.do.am/lesson/home.png" width="12" height="12">
Главная</a></li>
<li>
<a href="">Пункт 1</a>
<ul>
<li>
<a href="">Пункт 1.1</a>
<ul>
<li><a href="">Пункт 1.1.1</a></li>
<li><a href="">Пункт 1.1.2</a></li>
<li><a href="">Пункт 1.1.3</a></li>
<li><a href="">Пункт 1.1.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 1.2</a>
<ul>
<li><a href="">Пункт 1.2.1</a></li>
<li><a href="">Пункт 1.2.2</a></li>
<li><a href="">Пункт 1.2.3</a></li>
<li><a href="">Пункт 1.2.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 1.3</a>
<ul>
<li><a href="">Пункт 1.3.1</a></li>
<li><a href="">Пункт 1.3.2</a></li>
<li><a href="">Пункт 1.3.3</a></li>
<li><a href="">Пункт 1.3.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 1.4</a>
<ul>
<li><a href="">Пункт 1.4.1</a></li>
<li><a href="">Пункт 1.4.2</a></li>
<li><a href="">Пункт 1.4.3</a></li>
<li><a href="">Пункт 1.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Пункт 2</a>
<ul>
<li>
<a href="">Пункт 2.1</a>
<ul>
<li><a href="">Пункт 2.1.1</a></li>
<li><a href="">Пункт 2.1.2</a></li>
<li><a href="">Пункт 2.1.3</a></li>
<li><a href="">Пункт 2.1.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 2.2</a>
<ul>
<li><a href="">Пункт 2.2.1</a></li>
<li><a href="">Пункт 2.2.2</a></li>
<li><a href="">Пункт 2.2.3</a></li>
<li><a href="">Пункт 2.2.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 2.3</a>
<ul>
<li><a href="">Пункт 2.3.1</a></li>
<li><a href="">Пункт 2.3.2</a></li>
<li><a href="">Пункт 2.3.3</a></li>
<li><a href="">Пункт 2.3.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 2.4</a>
<ul>
<li><a href="">Пункт 2.4.1</a></li>
<li><a href="">Пункт 2.4.2</a></li>
<li><a href="">Пункт 2.4.3</a></li>
<li><a href="">Пункт 2.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Пункт 3</a>
<ul>
<li>
<a href="">Пункт 3.1</a>
<ul>
<li><a href="">Пункт 3.1.1</a></li>
<li><a href="">Пункт 3.1.2</a></li>
<li><a href="">Пункт 3.1.3</a></li>
<li><a href="">Пункт 3.1.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 3.2</a>
<ul>
<li><a href="">Пункт 3.2.1</a></li>
<li><a href="">Пункт 3.2.2</a></li>
<li><a href="">Пункт 3.2.3</a></li>
<li><a href="">Пункт 3.2.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 3.3</a>
<ul>
<li><a href="">Пункт 3.3.1</a></li>
<li><a href="">Пункт 3.3.2</a></li>
<li><a href="">Пункт 3.3.3</a></li>
<li><a href="">Пункт 3.3.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 3.4</a>
<ul>
<li><a href="">Пункт 3.4.1</a></li>
<li><a href="">Пункт 3.4.2</a></li>
<li><a href="">Пункт 3.4.3</a></li>
<li><a href="">Пункт 3.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Пункт 4</a>
<ul>
<li>
<a href="">Пункт 4.1</a>
<ul>
<li><a href="">Пункт 4.1.1</a></li>
<li><a href="">Пункт 4.1.2</a></li>
<li><a href="">Пункт 4.1.3</a></li>
<li><a href="">Пункт 4.1.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 4.2</a>
<ul>
<li><a href="">Пункт 4.2.1</a></li>
<li><a href="">Пункт 4.2.2</a></li>
<li><a href="">Пункт 4.2.3</a></li>
<li><a href="">Пункт 4.2.4</a></li>
</ul>
</li>
<li>
<a href="">Пункт 4.3</a>
<ul>
<li><a href="">Пункт 4.3.1</a></li>
<li><a href="">Пункт 4.3.2</a></li>
<li><a href="">Пункт 4.3.3</a></li>
<li><a href="">Пункт 4.3.4</a></li>
</ul></li>
<li>
<a href="">Пункт 4.4</a>
<ul>
<li><a href="">Пункт 4.4.1</a></li>
<li><a href="">Пункт 4.4.2</a></li>
<li><a href="">Пункт 4.4.3</a></li>
<li><a href="">Пункт 4.4.4</a></li>
</ul></li></ul></li>
<li><a href="#">О Нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">F.A.Q.</a></li> </ul> |
|
|
| | |